Colors



Active Link Colors
Active Link: #311757
Call To Action Button Color: f27a11
Typography
Fonts
Web Font: Montserrat
https://fonts.google.com/specimen/Montserrat
Headings
All HTML headings, <h1> through <h6> are available.
h1. Heading 1
h2. Heading 2
h3. Heading 3
h4. Heading 4
h5. Heading 5
h6. Heading 6
Text Emphasis
<em>
<em>italicized text</em>
Bold Text
<strong>
<strong>bold text</strong>Body copy
Our global default font-size is 16px, with a line-height of 32px. This is applied to the <body> and all paragraphs. In addition, <p> (paragraphs) receive a bottom margin of half their line-height (9px by default).
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.
Lead body copy
Make a paragraph stand out by adding .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
<p class="lead">...</p>
Small body copy
<p class="small">
<p class="small">small text</p>WYSIWYG Styles Dropdown Menu
2 Column List
Create a two column unordered list and select the 2 Column List style.
- 2 Column List Item Example 1
- 2 Column List Item Example 2
- 2 Column List Item Example 3
- 2 Column List Item Example 4
3 Column List
Create a three column unordered list and select the 3 Column List style.
- 3 Column List Item Example 1
- 3 Column List Item Example 2
- 3 Column List Item Example 3
- 3 Column List Item Example 4
Left Image
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin faucibus viverra tellus eu egestas. Nullam eu nunc et libero pretium scelerisque. Vestibulum tempor fringilla suscipit. Mauris nec dui sit amet lacus scelerisque tincidunt. Aliquam viverra quam nec bibendum lacinia. Praesent libero quam, dapibus at massa a, interdum ornare velit.
Right Image
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin faucibus viverra tellus eu egestas. Nullam eu nunc et libero pretium scelerisque. Vestibulum tempor fringilla suscipit. Mauris nec dui sit amet lacus scelerisque tincidunt. Aliquam viverra quam nec bibendum lacinia. Praesent libero quam, dapibus at massa a, interdum ornare velit.
WYSIWYG DIV Styles
2 Column DIV
Select 2 Column DIV from DIV styles and enter your content.
2 Column DIV Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut dignissim orci orci, fringilla consequat enim lacinia a.
2 Column DIV Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut dignissim orci orci, fringilla consequat enim lacinia a.
3 Column DIV
Select 2 Column DIV from DIV styles and enter your content.
3 Column DIV Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut dignissim orci orci, fringilla consequat enim lacinia a.
3 Column DIV Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut dignissim orci orci, fringilla consequat enim lacinia a.
3 Column DIV Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut dignissim orci orci, fringilla consequat enim lacinia a.
Call to Action DIV
Select Call to Action DIV from DIV styles and enter your content.
Call to Action DIV Example H2
Example H3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut dignissim orci orci, fringilla consequat enim lacinia a.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut dignissim orci orci, fringilla consequat enim lacinia a.
Form Elements
<select class="selectpicker">
<option value="0">This is a dropdown</option>
<option value="1">This is a dropdown 1</option>
<option value="2">This is a dropdown 2</option>
</select> <div class="form-item">
<input type="text" class="form-text" >
</div> Lists
- Lorem ipsum dolor sit amet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Eget porttitor lorem
<ul>
<li></li>
</ul> - Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ol>
<li></li>
</ol> Tables
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @jaket |
| 3 | Larry | the Bird |
<table class="table">
<tr>
<td>Larry</td>
<td>the Bird</td>
</tr>
<tr>
<td>Jacob</td>
<td>Thornton</td>
</tr>
</table>| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @jaket |
| 3 | Larry | the Bird |
<table class="table table-bordered">
<tr>
<td>Larry</td>
<td>the Bird</td>
</tr>
<tr>
<td>Jacob</td>
<td>Thornton</td>
</tr>
</table> Paragraphs
Landing Page Content Type
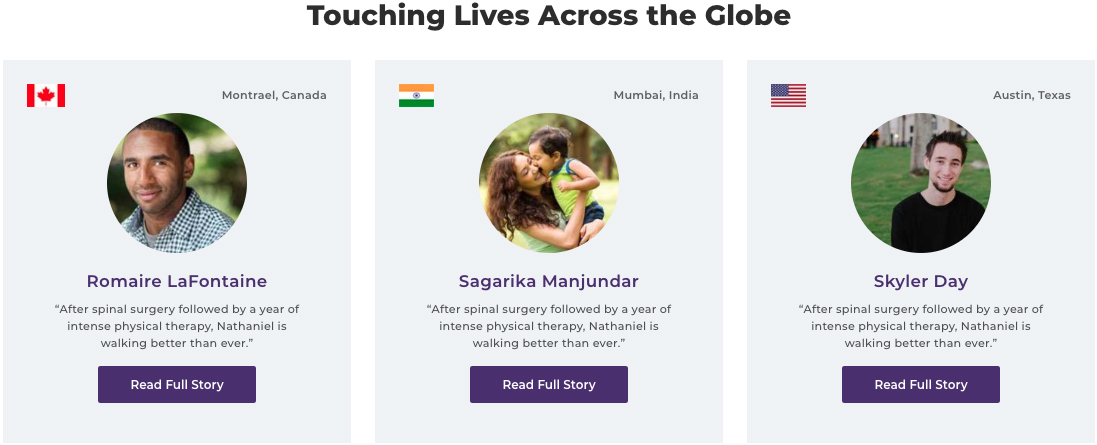
Three Column Circles

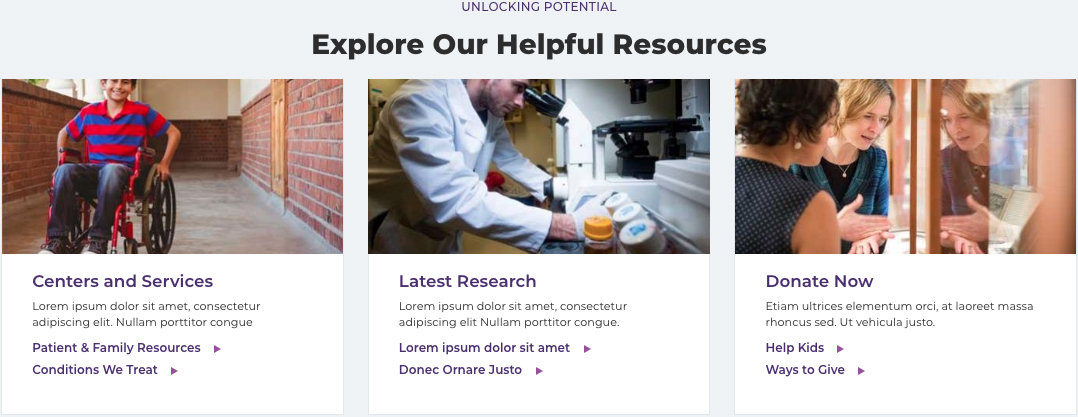
Three Column

An alternate view of the Three Column block that is produced automatically depending on the scenario that it is placed